Ταχύτητα ιστοσελίδας
Τετάρτη, 10-05-23, Nick Zoumpoulis
Η ταχύτητα της ιστοσελίδας είναι ένας από τους λόγους που επιλέξαμε την κατασκευή ιστοσελίδων σε δικές μας πλατφόρμες. Οι χρόνοι φόρτωσης μιας ιστοσελίδας είναι καθοριστικός παράγοντας επιτυχίας που επηρεάζει την εμπειρία των χρηστών, τις μετατροπές και την κατάταξη στις μηχανές αναζήτησης.
Ταχύτητα φόρτωσης ιστοσελίδας και επιτυχία
Η επιλογή της κατασκευής ιστοσελίδων σε δικές μας πλατφόρμες μάς επιτρέπει να ελέγχουμε απόλυτα την απόδοση και την ταχύτητα. Μέσω της εξατομικευμένης ανάπτυξης, μπορούμε να διασφαλίσουμε ότι οι ιστοσελίδες μας:
- Είναι βελτιστοποιημένες για ταχύτερη φόρτωση: Κάθε στοιχείο της ιστοσελίδας έχει σχεδιαστεί και υλοποιηθεί με γνώμονα την απόδοση.
- Παρέχουν αξιόπιστη και σταθερή εμπειρία: Χρησιμοποιούμε τις τελευταίες τεχνολογίες και βέλτιστες πρακτικές για να εξασφαλίσουμε ότι οι ιστοσελίδες μας είναι γρήγορες και αξιόπιστες.
- Είναι προσαρμοσμένες στις ανάγκες σας: Κατασκευάζουμε τις ιστοσελίδες με βάση τις συγκεκριμένες απαιτήσεις και τους στόχους σας, εξασφαλίζοντας βέλτιστη απόδοση και ταχύτητα.
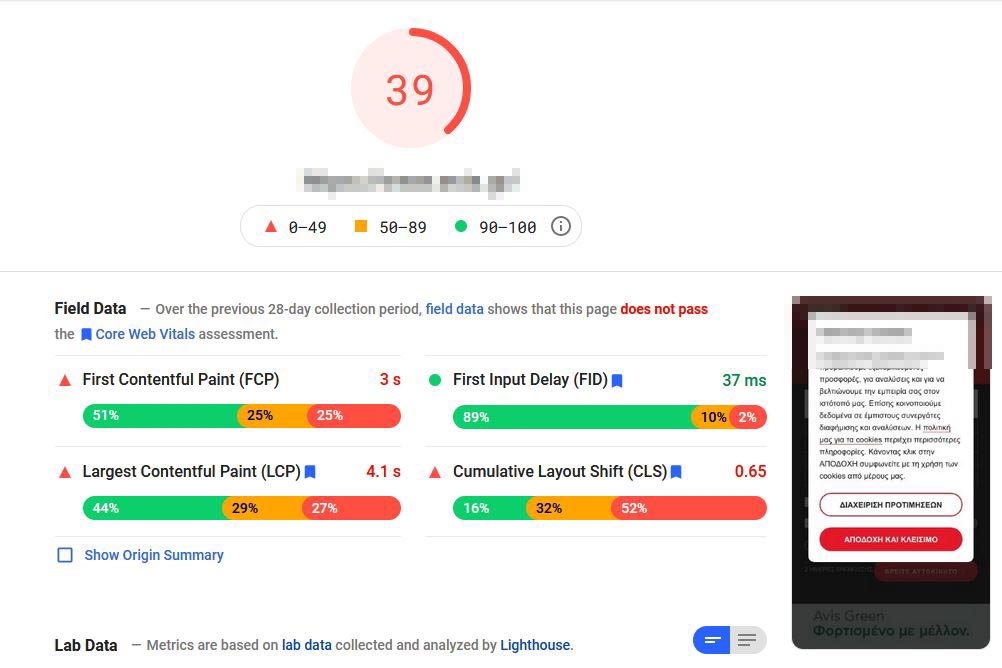
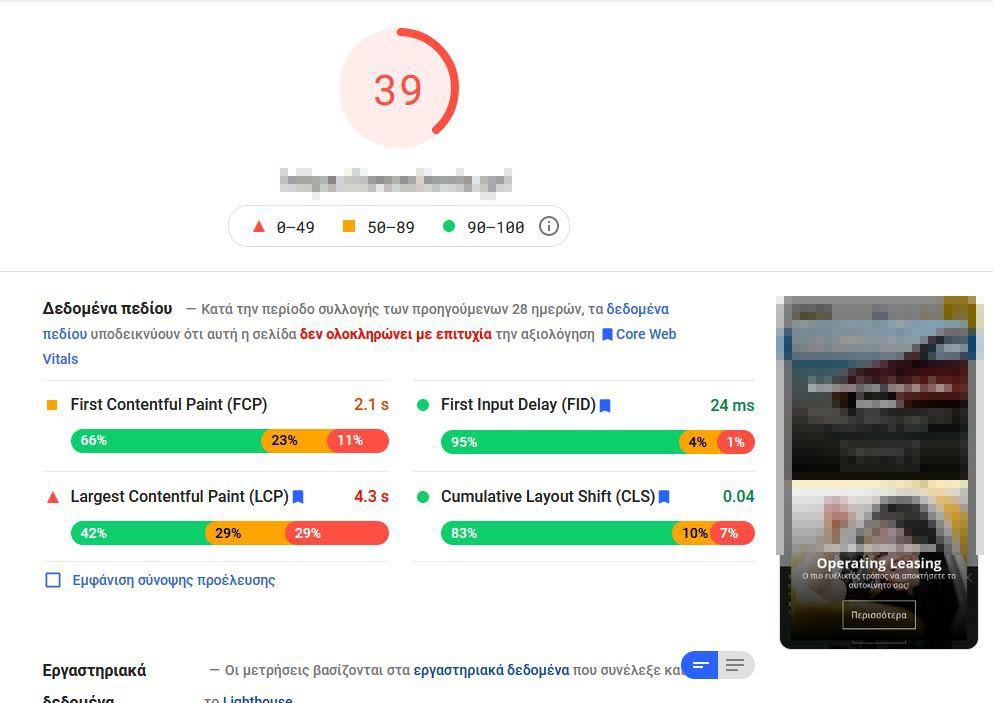
Ακολουθώντας πιστά μια επιτυχημένη συνταγή και έναν άρτιο συνδυασμό διαφορετικών τεχνολογιών, καταφέρνουμε να εξασφαλίσουμε άριστες επιδόσεις στις ιστοσελίδες μας. Επιδόσεις που αγγίζουν ακόμα και το 95% σε κινητά και 100% σε σταθερούς υπολογιστές μέσω του γνωστού εργαλείου της Google, PageSpeed Insights.
Πόσο σημαντικοί είναι οι γρήγοροι χρόνοι φόρτωσης μιας ιστοσελίδας;
Πολυ και για πολλούς και διάφορους λόγους! Επιτυχία σε μηχανές αναζήτησης, ταχύτητα φόρτωσης σε χαμηλές συνδέσεις, ευκολία χρήσης μέσω της ταχύτητας πλοήγησης τους επισκέπτη, κ.α.
- Εμπειρία Χρήστη (UX): Οι χρήστες αναμένουν γρήγορη πρόσβαση σε πληροφορίες και περιεχόμενο. Αν μια ιστοσελίδα αργεί να φορτώσει, οι επισκέπτες είναι πιθανό να την εγκαταλείψουν και να στραφούν σε ανταγωνιστές.
- SEO και Κατάταξη στις Μηχανές Αναζήτησης: Οι αργές ιστοσελίδες δεν κατατάσσονται ψηλά στα αποτελέσματα αναζήτησης της Google. Η ταχύτητα φόρτωσης αποτελεί σημαντικό παράγοντα για το SEO, καθώς οι μηχανές αναζήτησης δίνουν προτεραιότητα στις γρήγορες ιστοσελίδες.
- Μετατροπές και Πωλήσεις: Οι χρήστες που έχουν καλή εμπειρία στην ιστοσελίδα σας είναι πιο πιθανό να πραγματοποιήσουν αγορές ή να ολοκληρώσουν επιθυμητές ενέργειες, όπως εγγραφές και αιτήσεις.
Πλέον, το 2024, οι επιπτώσεις μιας αργής ιστοσελίδας μπορεί να είναι καταστροφικές. Σε μια πρόσφατη έρευνα είδαμε οτι:
- 73% των επισκεπτών μέσω κινητών συσκευών αναφέρουν ότι έχουν συναντήσει πολλές φορές ιστοσελίδες που αργούν πολύ να φορτώσουν.
- 47% των επισκεπτών θα ήθελαν να μην περιμένουν περισσότερο από 2 δευτερόλεπτα ώστε να δουν την πρώτη σελίδα μιας ιστοσελίδας.
- Για κάθε δευτερόλεπτο φόρτωσης, 7% των επισκεπτών εγκαταλείπει και προχωράει στο επόμενο αποτέλεσμα.
- 40% των επισκεπτών εγκαταλείπει την ιστοσελίδα αν χρειάζονται πάνω από 3 δευτερόλεπτα φόρτωσης.
- Αν μια ιστοσελίδα τύπου e-shop καταφέρνει πωλήσεις των 100.000 ευρώ ανά ημέρα, για κάθε παραπάνω δευτερόλεπτο φόρτωσης η ζημιά μπορεί να φτάσει τα 2.5 εκατομμύρια ευρώ το χρόνο.
Neil Patel, top web analyst, top 10 marketer.
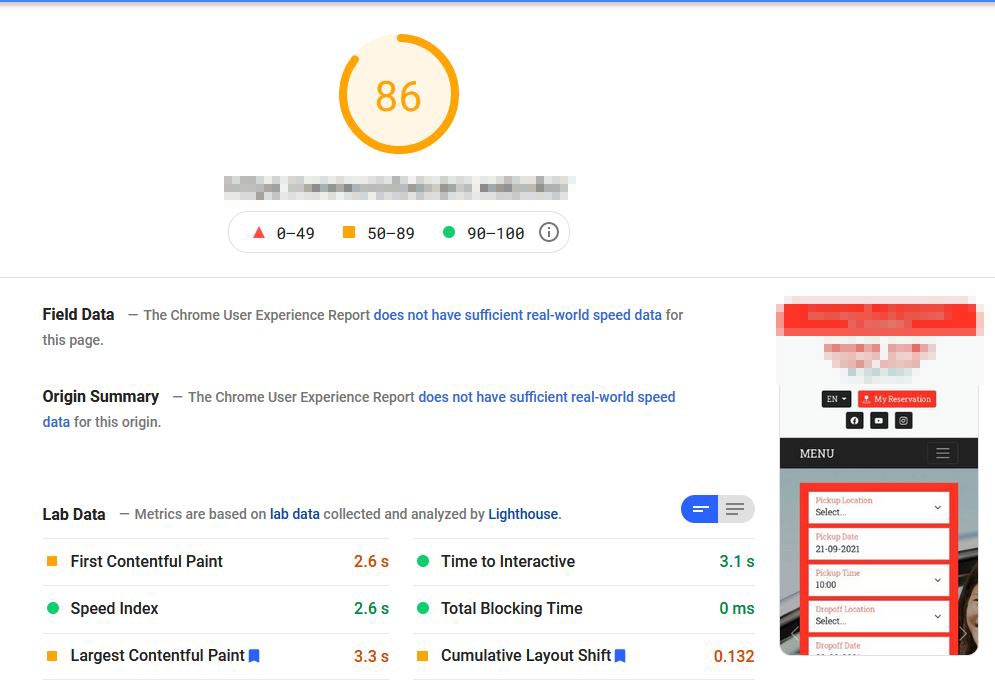
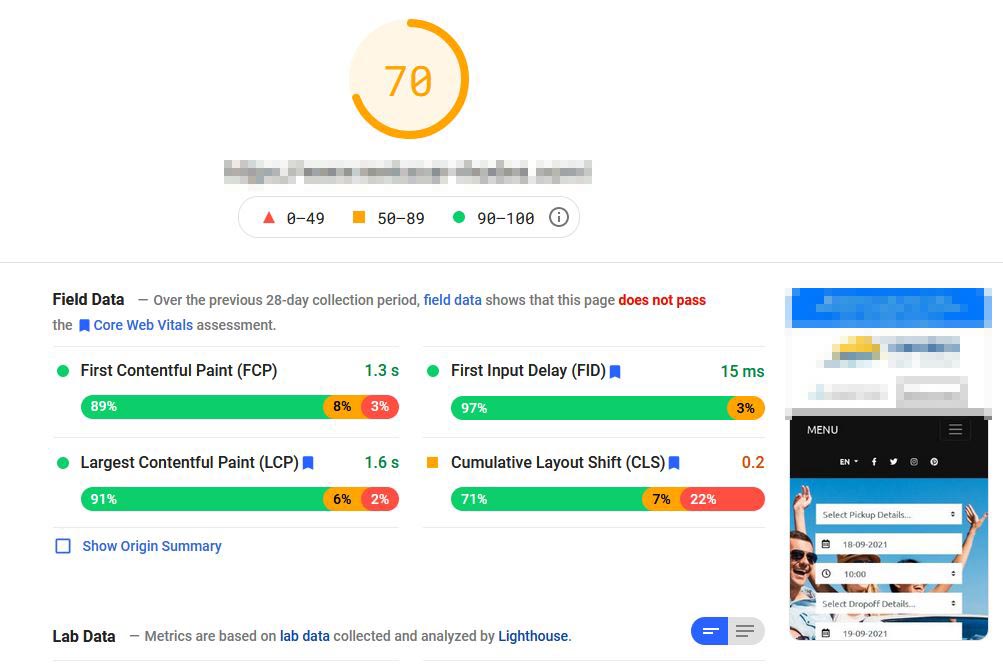
Πάμε λοιπόν. Ας επιλέξουμε έναν τομέα ιστοσελίδων τον οποίο αγαπάμε αρκετά, τις ιστοσελίδες ενοικίασης οχημάτων, rent a car websites. Πέρα από την αγάπη μας, ο τύπος αυτός είναι αρκετά απαιτητικός και σε διαχείριση κώδικα και βάσης/εων δεδομένων, αλλά και σε ταχύτητα φόρτωσης μιας και σε καλεί να διαχειριστείς μοντέρνα εικαστικά, εικόνες, ημερολόγια, image galleries και λίγα ακόμα scripts.
Πως βελτιώσαμε τους χρόνους φόρτωσης στις ιστοσελίδες μας;
Έως σήμερα, και μέχρι λίγα χρόνια πριν, μεταβήκαμε από δικό μας front-end engine στο γνωστό σε όλους, Bootstrap. Εξ’ αρχής με την έκδοση 3 και στη συνέχεια με την μαγική έκδοση 4. Με την τελευταία, και σε συνδυασμό με τον custom κώδικα, τη σωστή χρήση cdn, την πολύ συγκεκριμένη επιλογή βιβλιοθηκών για ημερολόγια (bootstrap date-time picker) μεταφράσεις αυτών (moment), τη χρήση lazyloading για τις φωτογραφίες κάτω από το folding point (jquery lazyload), τη σωστή επιλογή φωτογραφιών, μεγεθών τους, τύπων αρχείων αλλά και compression, καθώς και τη χρήση service workers ώστε η ιστοσελίδα μας να υποστηρίζει progressive web app, καταφέραμε θαύματα.
Τα loading speeds μας με το επίσημο εργαλείο της google, page speed insights ήταν από 70% και πάνω. Το θεωρήσαμε μεγάλη επιτυχία μιας και όπως αναφέραμε και πιο πάνω, οι ιστοσελίδες ενοικίασης αυτοκινήτων είναι πολύ απαιτητικά συστήματα.


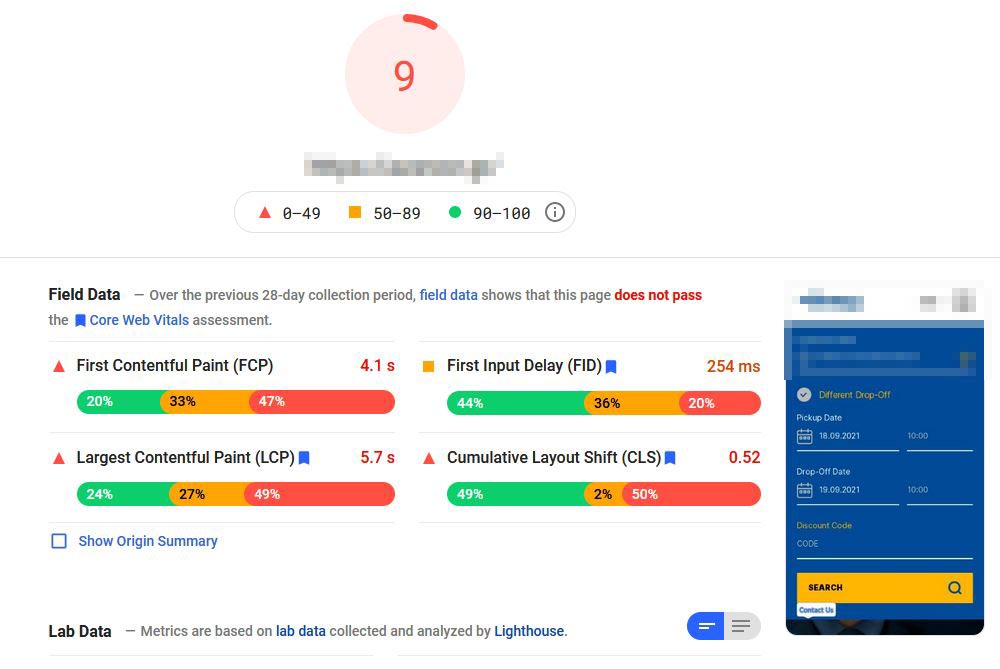
Καταφέραμε να βρεθούμε πολύ πιο μπροστά από τον εγχώριο, αλλά και ξένο ανταγωνισμό και αυτό μας έδωσε πολύ μεγάλο πλεονέκτημα, πέρα από την απίστευτη ευκολία των διαχειριστικών μας που από μόνο του πολλές φορές είναι αρκετό.



Για εμάς όμως ποτέ δεν είναι κάτι αρκετό και αυτό μπορεί να είναι μόνο ευχάριστο. Πριν λίγους μήνες, είχαμε την παρουσίαση του Bootstrap version 5 και μπήκαμε στη διαδικασία να αναλύσουμε και να διαβάσουμε αρκετά για αυτό, καθώς και να δοκιμάσουμε λίγες από τις δυνατότητές του σε δοκιμαστικές μακέτες. Σκοπός μας είναι πάντα η εξέλιξη, όμως ακόμα και αυτός ο σκοπός δεν είναι αρκετός. Η 5η έκδοση μας έδωσε τη δυνατότητα να ψάξουμε κάτι που αγαπάμε πολύ. Ακόμα περισσότερη ταχύτητα και ακόμα χαμηλότερα loading times. Γίνεται; Ασφαλώς! Πώς; Θα σας εξηγήσουμε ευθύς αμέσως.
Η 5η έκδοση του πιο γνωστού front-end framework απελευθερώνει τους developers από τη γνωστή σε όλους μας υπερ-βιβλιοθήκη, JQuery. Όχι πως δεν γινόταν και στην έκδοση 4 ανεπίσημα και με αρκετή χασούρα σε δυνατότητες και επεκτάσεις, αλλά πλέον ήταν επίσημο. Αυτό για αρχή, σε ένα τέτοιο σύστημα όπου έχουμε κρατήσεις, πολλαπλές σελίδες με στόλο και σταθμούς, καθώς και σελίδα στοιχείων κράτησης με πολλαπλούς υπολογισμού τιμών κτλ., έφερνε πολλούς πονοκεφάλους μιας και κάποια scripts έπρεπε να γραφτούν σχεδόν από την αρχή. Υπολογίζαμε ότι χωρίς τη χρήση του JQuery αλλά πλέον Vanilla JavaScript, νέες βιβλιοθήκες για ημερολόγια, custom js για μεταφράσεις σε 5+ γλώσσες και όλα τα υπόλοιπα tweaks, θα είχαμε ένα κέρδος 5-8% με το πιο αισιόδοξο σενάριο το 10%. Αναλυτικά:
- Μετάβαση από Bootstrap v.4 σε v.5
- Απαλλαγή από βιβλιοθήκη JQuery (αγαπάμε ακόμα!) και μετάβαση σε old school Vanilla JS
- Αλλαγή όλων των βιβλιοθηκών που είχαν JQuery dependency
- Bootstrap date-time picker σε Pickaday (μαγικό και ταχύτατο, χρειαζόταν αρκετά tweaks όμως για να το φέρουμε ακριβώς στα μέτρα μας)
- Απαλλαγή από moment.js και δημιουργία αρχείου μεταφράσεων και scripts υπολογισμών dates σε Vanilla JS
- Εναλλαγή από JQuery-Lazyload σε Vanilla-Lazyload (δουλεύει το ίδιο καλά)
- Σωστή επιλογή εικόνων, τύπων αρχείων και compression
- Λιγότερα custom css rules μιας και το Bootstrap v.5 είναι ακόμα πιο ευέλικτο με αρκετά περισσότερες δυνατότητες
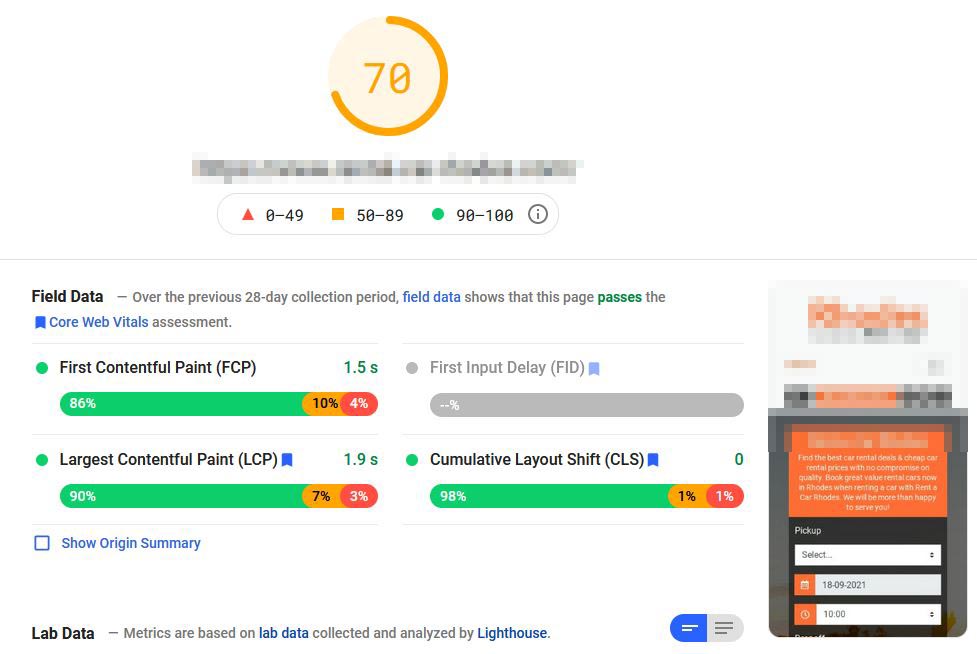
Και αφού όλα αυτά ενώθηκαν, γράφτηκαν και τα μετατρέψαμε σε ένα απόλυτα ενωμένο και ισορροπημένο front-end, κάναμε τις πρώτες μας δοκιμές. Όχι, 5%, ούτε 8%, ούτε καν 10% ήταν αρκετό τελικά για μας φέρει το χαμόγελο των αλλαγών και τις μετάβασης. 16% παρακαλώ(!) γρηγορότερο και αποδοτικότερο. Το ποσοστό επιτυχίας είναι πολύ σημαντικό και μας δίνει τη δυνατότητα να βαδίσουμε πλέον σε αυτό το δρόμο και με αυτές τις επιλογές. Μπορούμε και καλύτερα; Ίσως… όμως για τώρα, είμαστε απόλυτα ευχαριστημένοι μιας και πέρα από τον τομέα των ιστοσελίδων rent a car, λοιποί τομείς όπως e-shops, business pages για εταιρείες και παρουσιάσεις θα είναι πλέον πάνω από 95% αποδοτικές.
Η μέρα κλείνει όμορφα